January 23, 2025 javascript
Perbedaan Event Blur dan Focus Out di Javascript
Event blur dan focusout dapat digunakan untuk menangkap event ketika suatu elemen kehilangan fokus. Namun, keduannya memiliki perbedaan yang perlu diketahui agar dapat digunakan dengan tepat.
Perbedaan utamanya yaitu:
focusoutakan melakukan bubbling, artinya saat event ini terjadi, event yang sama akan diteruskan ke elemen parent-nyablurtidak melakukan bubbling, sehingga event hanya terjadi pada element yang kehilangan fokus saja, tidak diteruskan ke elemen parent-nya.
Contoh
<div>
<input>
</div>
<script>
const div = document.querySelector('div')
const input = document.querySelector('input')
input.addEventListener('blur', () => console.log('blurrr'))
input.addEventListener('focusout', () => console.log('focusout'))
div.addEventListener('blur', () => console.log('blurrr'))
div.addEventListener('focusout', () => console.log('focusout'))
</script>
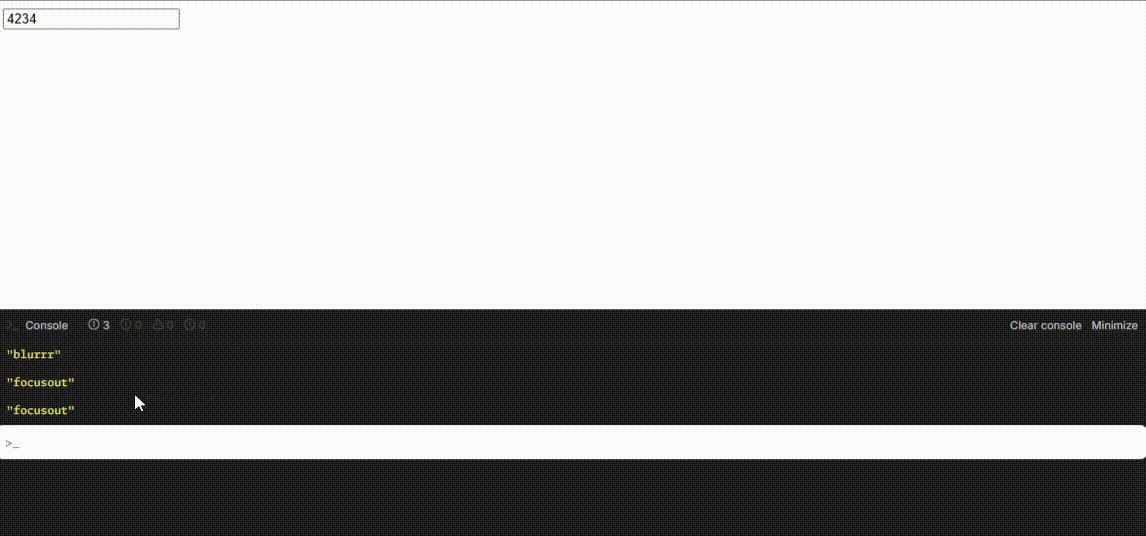
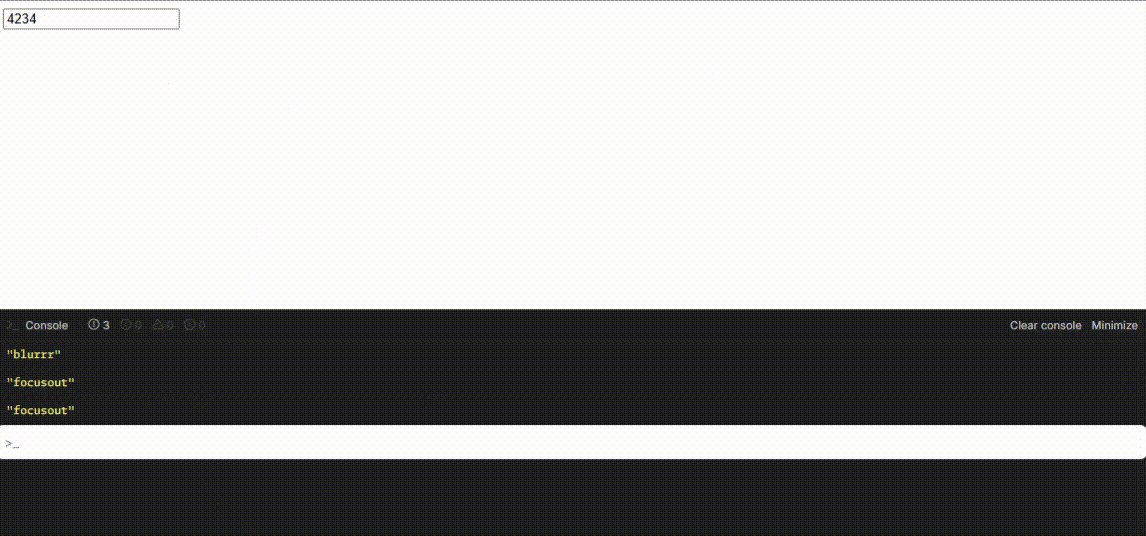
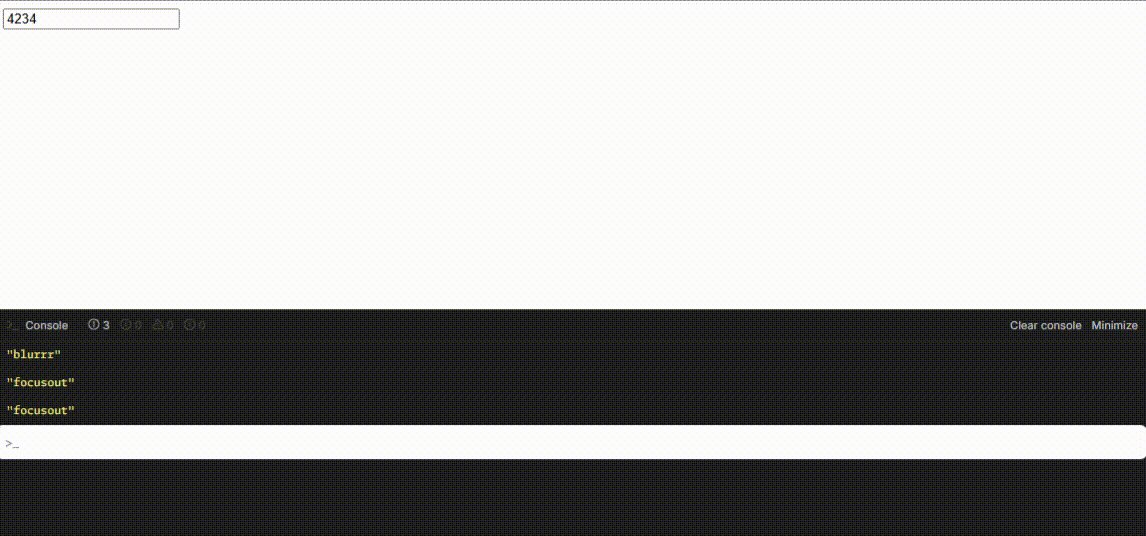
Jika kode di atas dijalankan, lalu fokus pada input coba dihilangkan, maka hasilnya akan seperti berikut ini:
focusoutakan dipicu 2 kali, daridivdaninput.blurhanya dipicu satu kali saja dariinput.
Contoh hasilnya.

Mencegah Bubbling pada focusout
Jika menggunakan focusout, proses bubbling event dapat dihentikan dengan memanggil method stopPropagation pada object event.
input.addEventListener('focusout', e => {
console.log('focusout')
e.stopPropagation()
})