August 25, 2024 html javascript
Cara Submit Form Ketika Tekan Enter Pada Textarea
Pada elemen input, menekan enter akan mentrigger submit form. Tapi pada textarea, menekan enter hanya akan membuat baris baru.
Jika ingin mentrigger submit form ketika menekan enter pada textarea, maka perlu ditambahkan javascript untuk menanganinya. Berikut langkah-langkahnya:
- Tangkap event ketika ada input pada textarea
- Cek apakah key yang diinput adalah
Enterdan tidak dibarengiShift - Stop input untuk membuat baris baru dan submit form
<form>
<textarea placeholder="Isi Konten"></textarea>
</form>
const form = document.querySelector('form')
const textarea = form.querySelector('textarea')
form.addEventListener('submit', e => {
e.preventDefault()
console.log('form submit')
})
textarea.addEventListener('keydown', e => {
if (e.key === 'Enter' && !e.shiftKey) {
e.preventDefault()
form.requestSubmit()
}
})
keydownevent digunakan untuk menangkap ketika ada input pada textareae.keyuntuk mendapatkan key dari tombol yang diinputkan (apakahEnter)e.shiftKeyuntuk mengecek apakah input dibarengi dengan menekanShifte.preventDefault()untuk menghentikan input dari membuat baris baruform.requestSubmit()untuk mensubmit form
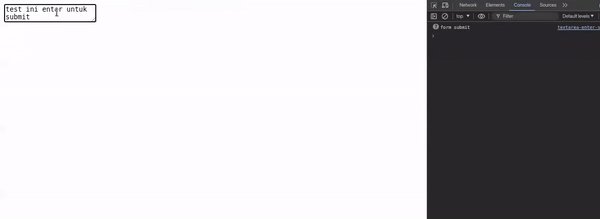
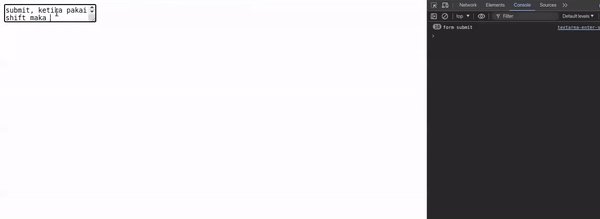
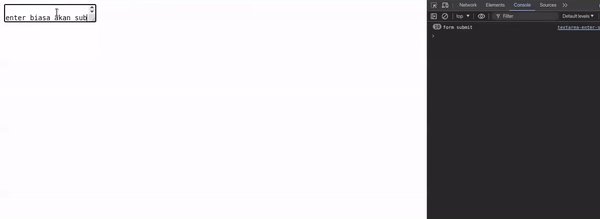
Hasilnya.