August 24, 2024 html javascript
Cara Membuat Tinggi Textarea Otomatis Mengikuti Konten Dengan Javascript
Pada beberapa aplikasi seperti aplikasi chatting, tinggi input pesan biasanya mengikuti jumlah baris kontennya. Ini bisa dilakukan dengan textarea dan javascript.
Langkah-langkah yang perlu dilakukan:
- Tangkap setiap event
inputpada textarea - Reset tinggi textarea dengan mengatur
style.heighttextarea menjadiauto - Set tinggi textarea dengan mengatur
style.heightsesuai denganscrollHeighttextarea
scrollHeight dapat digunakan untuk mendapatkan tinggi konten textarea seluruhnya.
<textarea placeholder="Content"></textarea>
const textarea = document.querySelector('textarea')
textarea.addEventListener('input', () => {
textarea.style.height = 'auto'
textarea.style.height = textarea.scrollHeight + 'px'
})
Karena tinggi textarea sudah otomatis, maka bisa dinonaktifkan resize dan overflownya menggunakan css.
textarea {
resize: none;
overflow: hidden;
}
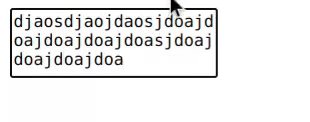
Hasilnya